负边距在让元素产生偏移和 position:relative的区别
负margin会使相邻的浮动元素后inline-block元素产生偏移,而position:relative则不会影响。
使用负margin形成三栏布局的条件?
- 三栏全部浮动。
- 渲染顺序为中左右。
- 左右栏宽度固定。
圣杯布局
使用负margin使浮动元素上移,父容器加padding实现。
- 设置三栏元素浮动;
- 用负margin是左右两栏上移,左边栏margin-left设置-100%,右边栏设置margin-left为负的自身宽度。
- 父容器设置padding为左右两栏固定宽度,使父容器撑大。
- 使用
position:relative调整左右两栏位置。
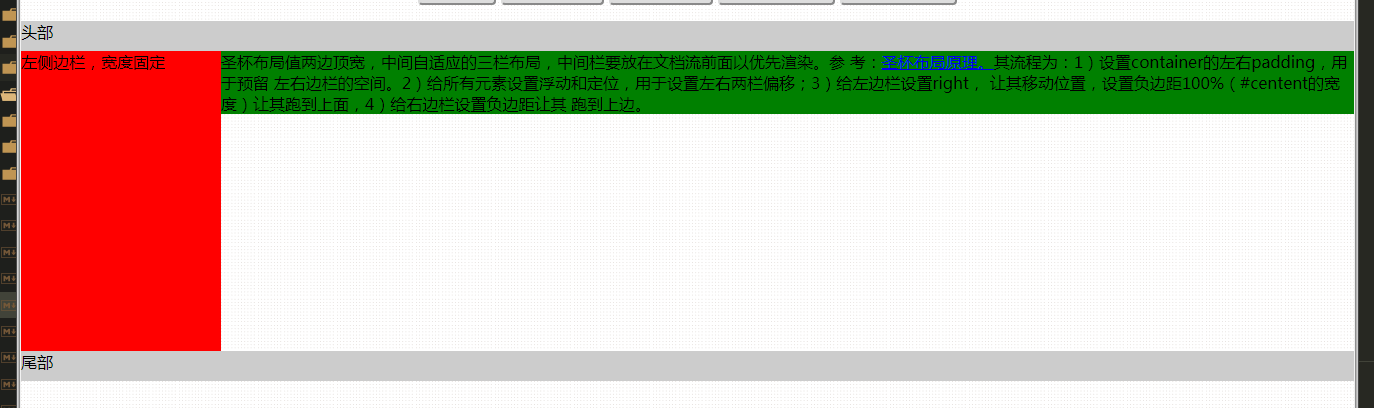
圣杯两栏布局
1 |
|
渲染为

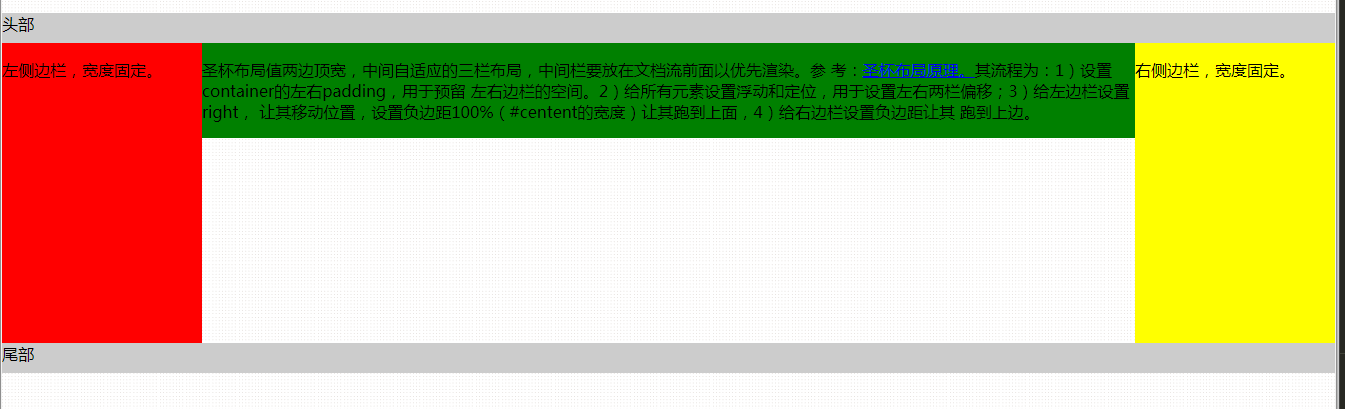
圣杯三栏布局
1 | <style type="text/css"> |
渲染为:

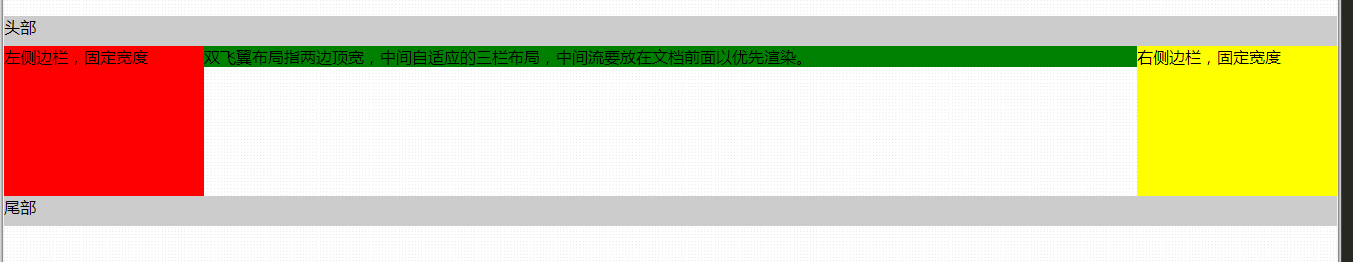
双飞翼布局
在圣杯布局的基础上,不再设置父容器padding撑开宽度,在中间栏建一个字div,设置盒子的margin实现。
- 设置三栏元素浮动;
- 用负margin是左右两栏上移,左边栏margin-left设置-100%,右边栏设置margin-left为负的自身宽度。
- 在主栏里面再加上一个子div。在子div里面设置左右margin的值(大于等于左右两栏的宽度) 。
双飞翼两栏
1 |
|
渲染为:

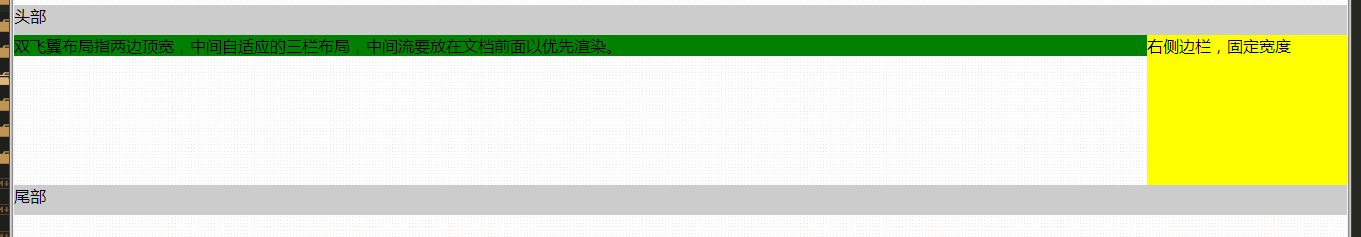
双飞翼三栏
1 |
|
渲染为: