边距合并
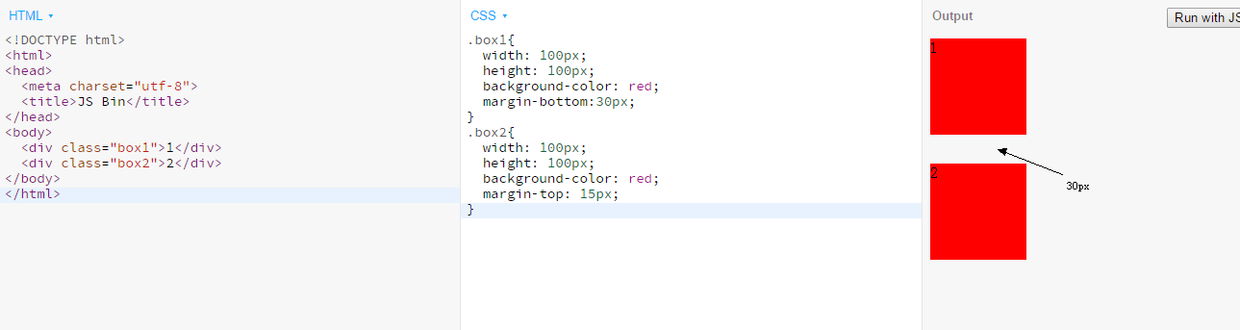
同一文档流中的两个相邻块级元素,会出现外边距合并。
- 上下两个块级元素

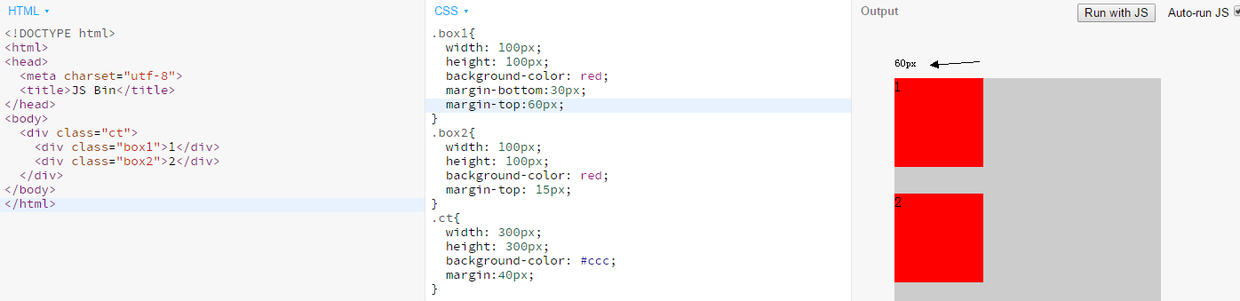
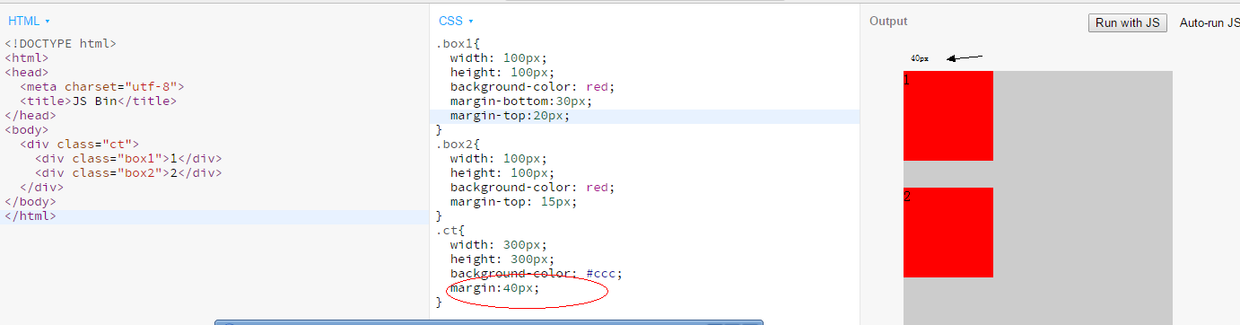
- 父子元素的外边距合并。


- 空元素外边据也会合并。

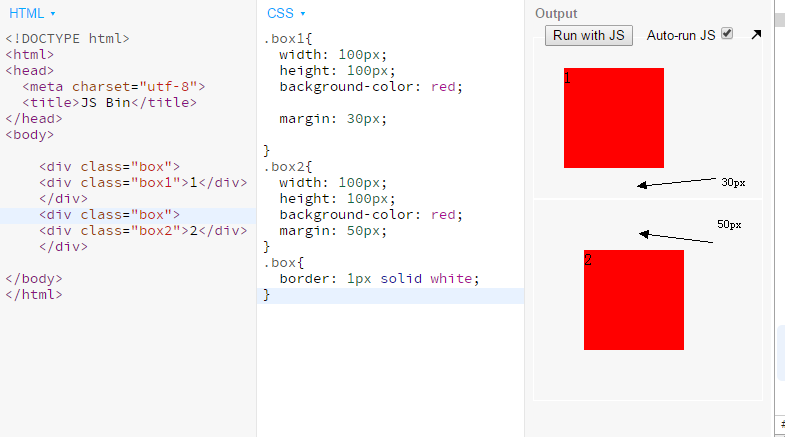
不让相邻元素外距合并。
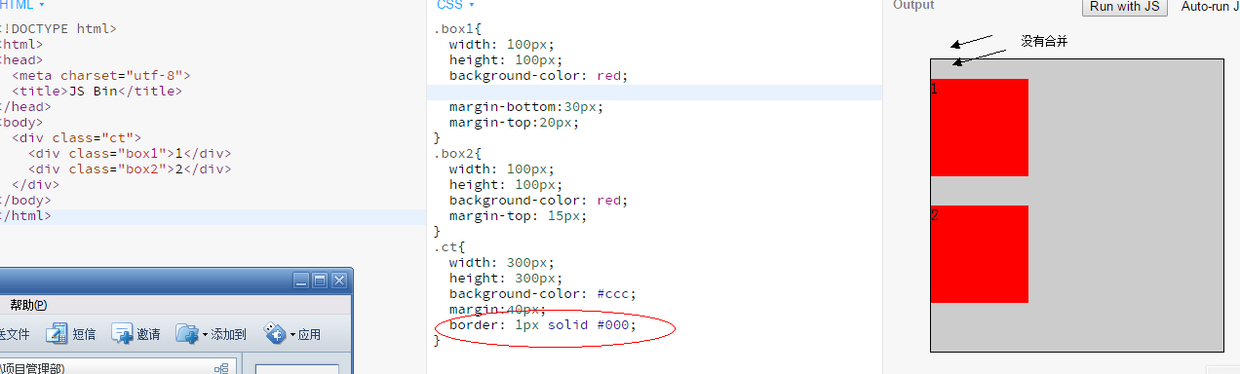
- border和padding是不让父子元素外边距合并。

- 在子元素外面套一个div,变成各自独立的空间,就可以避免相邻的元素margin合并,加白色边框。

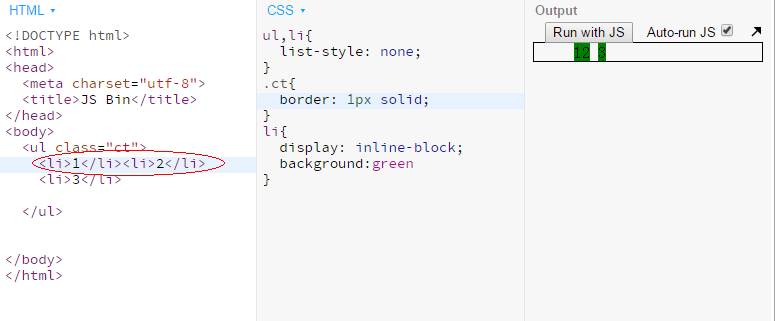
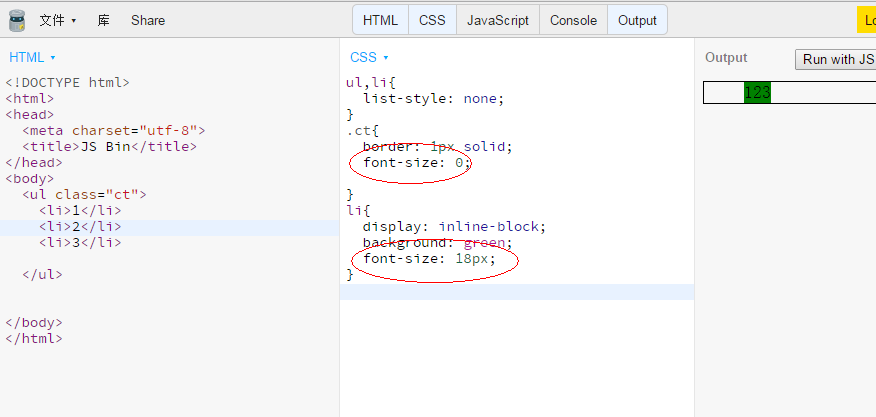
去除inline-block内缝隙的几种方法
- 在html里面将标签之间的空格去掉。

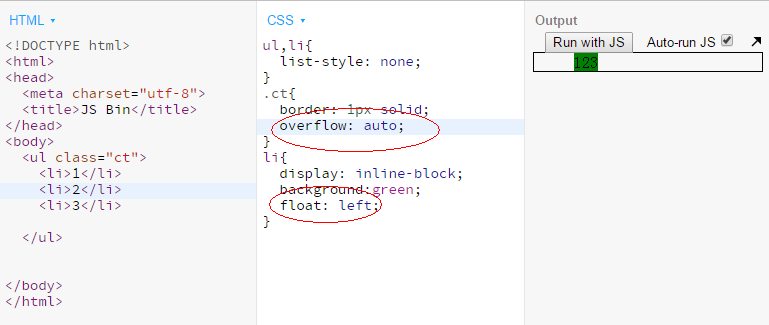
- 浮动。

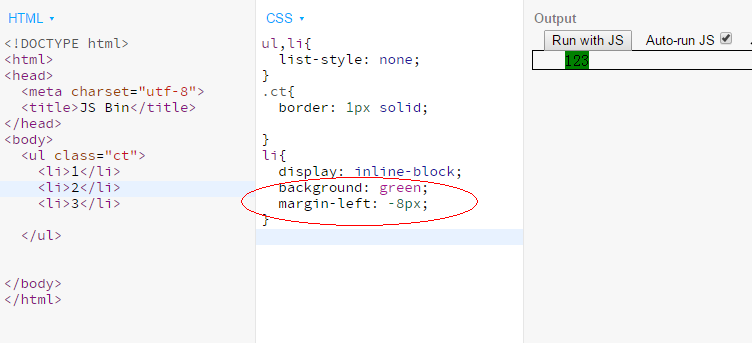
- 负margin。

- 直接父元素的font-size设置为0(文本之间没有空隙),在子元素上面设置font-size。

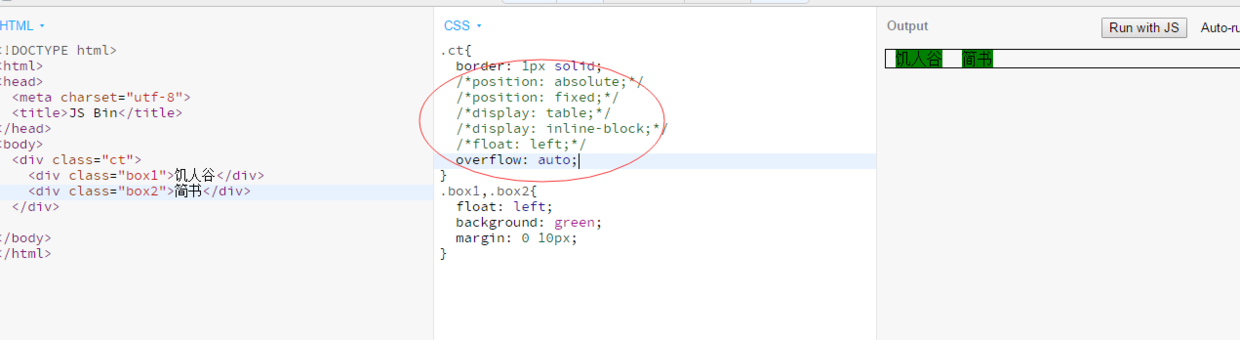
父容器使用overflow: auto| hidden撑开高度的原理
overflow: auto| hidden是将父容器转变为一个BFC。在BFC的特性使得其包裹浮动元素。
BFC是什么,以及作用
BFC是独立的布局环境,BFC中的元素的布局是不受外界的影响(我们往往利用这个特性来消除浮动元素对其非浮动的兄弟元素和其子元素带来的影响。)并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
形成BFC
- 设置float,值不为”none”
- 设置overflow,值不为”visible”(hidden,auto,scroll)
- 设置display的值为 “table-cell”, “table-caption”,或 “inline-block”
- 设置position,值不为 “static” 或 “relative”(absolute,fixed)
作用:清除浮动,使外边距不发生合并
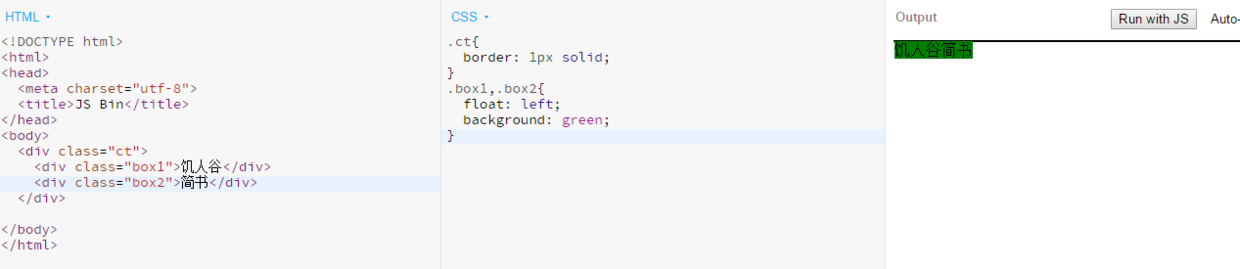
浮动导致的父容器高度塌陷指什么?为什么会产生?有几种解决方法?
浮动导致的父容器高度塌陷是指元素设置了浮动属性后在父级元素内脱离文档流不再占据文档流空间,父级元素感知不到已设置浮动的子元素,认为自己内部没有元素而无法撑开宽高的情况。

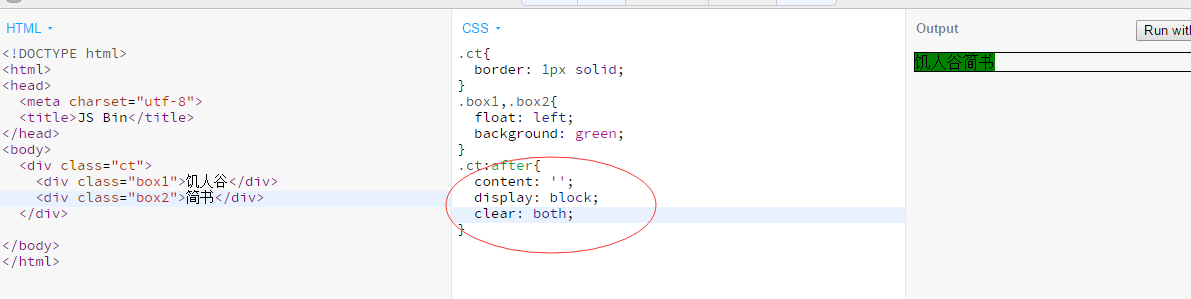
- 给父容器最后增加一个空元素,设置
clear:both;属性清除浮动,因为空元素存在于正常文档流中所以父容器可以感知到这个空元素并且被空元素撑开。

给父容器设置overflow:auto/hidden,float:left/right, display:inline-block/table, position: absolute/fixed,属性,使父容器形成BFC空间。

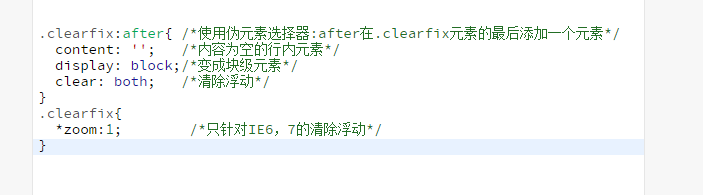
清除浮动

- 以上方法可以在父容器的最后添加一个内容为空存在与文档流中并且清除左右浮动的元素。父容器将会感知到这个空元素并且把自身空间撑开。
- BFC撑开空间是使父容器本身形成一个可以包含浮动元素的独立的空间,上述方法只是撑开了内容。