盒模型包括那些属性
内边距padding,边框border,外边距margin和实际内容。
IE盒模型和W3C盒模型有什么区别?
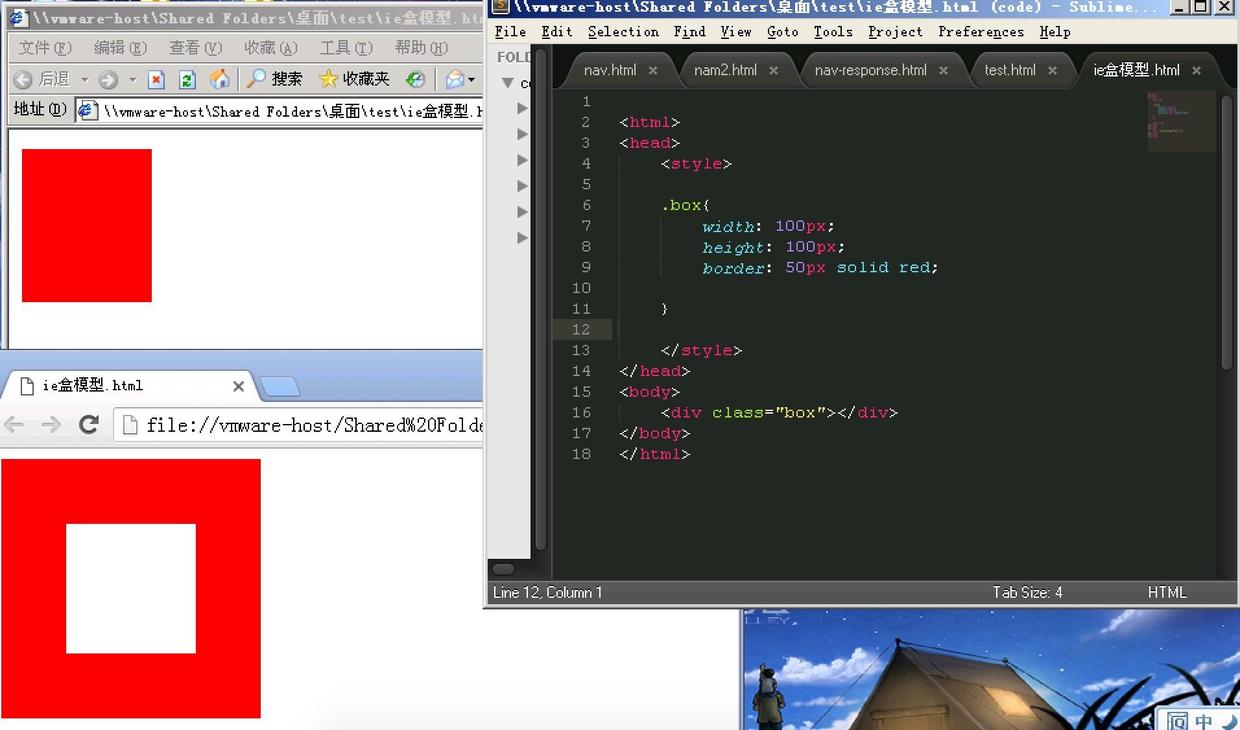
ie678怪异模式(不加DOCTYPE)使用IE盒模型,宽度=边框+padding+内容。


box-sizing的作用
box-sizing 属性用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型。可以使用此属性来模拟不正确支持CSS盒子模型规范的浏览器的行为。
1 | /* 关键字 值 */ |
content-box
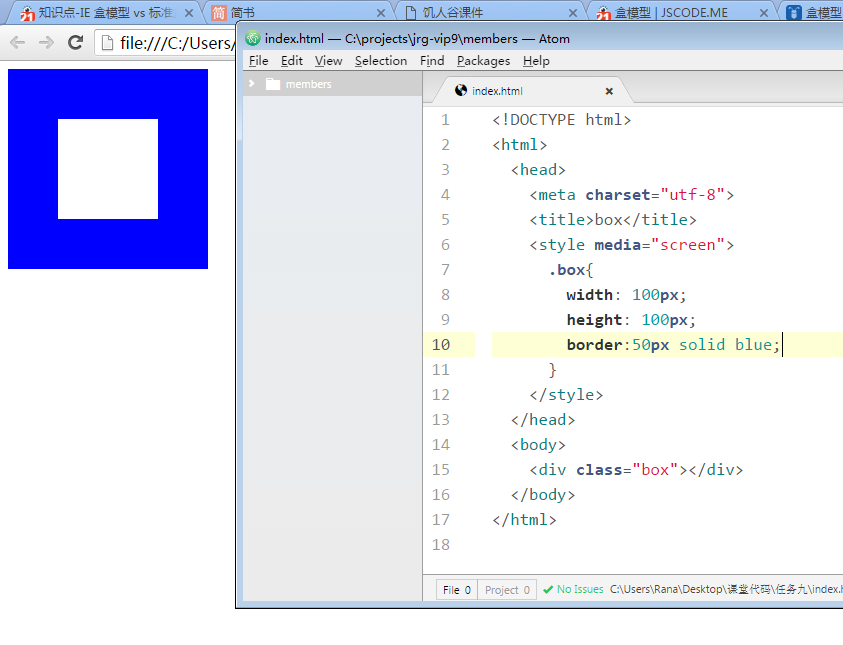
默认值,标准盒子模型。 width 与 height 只包括内容的宽和高, 不包括边框(border),内边距(padding),外边距(margin)。注意: 内边距, 边框 & 外边距 都在这个盒子的外部。
尺寸计算公式:width = 内容的宽度,height = 内容的高度。宽度和高度都不包含内容的边框(border)和内边距(padding)。
border-box
width 和 height 属性包括内容,内边距和边框,但不包括外边距。这是当文档处于 Quirks模式 时Internet Explorer使用的盒模型。注意,填充和边框将在盒子内。
这里的维度计算为:
width = border + padding + 内容的 width,
height = border + padding + 内容的 height